JekyllPad, a modern online CMS is designed to simplify how you manage your static website. Whether you use Jekyll, Hugo, or Astro, you know how tricky it can be to write & manage contents while keeping your site lightweight and fast.
That’s where JekyllPad comes in. It takes the complexity out of handling your site’s content in Markdown, Images, Tags and frontmatter letting you focus on what really matters: your content. With JekyllPad, you don’t need to touch any code to make changes or updates.
Everything is managed in your browser, and all your data stays secure locally thanks to direct GitHub integration. You get a powerful, yet simple platform to keep your static site up to date with ease.

Why Using Static Sites
Static sites are becoming more popular because they offer major benefits: speed, security, and simplicity. Unlike dynamic sites, which pull data from databases every time someone visits, static sites serve pre-built pages. This makes them super fast since there's no waiting for a server to build the page on the fly.
In terms of security, static sites are much safer because they don’t rely on databases or server-side scripts, which are often targets for hackers. By keeping things simple and eliminating those moving parts, there’s less risk of vulnerabilities.
When it comes to simplicity, static sites like those built with Jekyll, Hugo, or Astro are easy to manage. They allow developers to focus on writing content and designing beautiful websites without worrying about servers or databases.
With JekyllPad, managing your static site gets even easier. You can edit your content directly through our WYSIWYG Markdown editor, and since JekyllPad works right in your browser, your data and content never leaves yours computer. Everything you love about static sites—speed, security, and simplicity—is enhanced by our user-friendly approach.
How JekyllPad Helps You
One of the best things about JekyllPad is how easily it connects to GitHub. By integrating directly with your GitHub repository, JekyllPad simplifies content management for your static site, letting you focus on your work without needing to mess with code.
Here’s how it works in 4 easy steps:
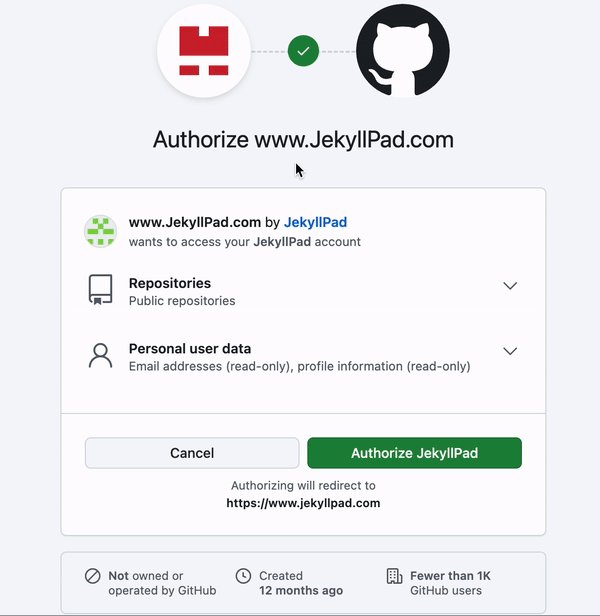
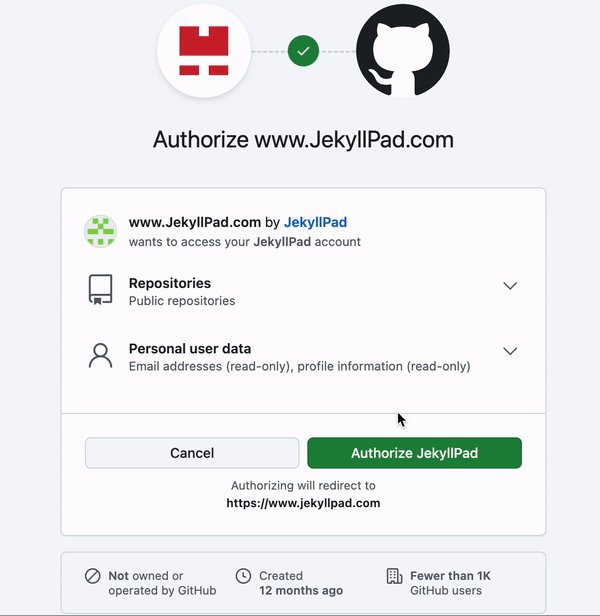
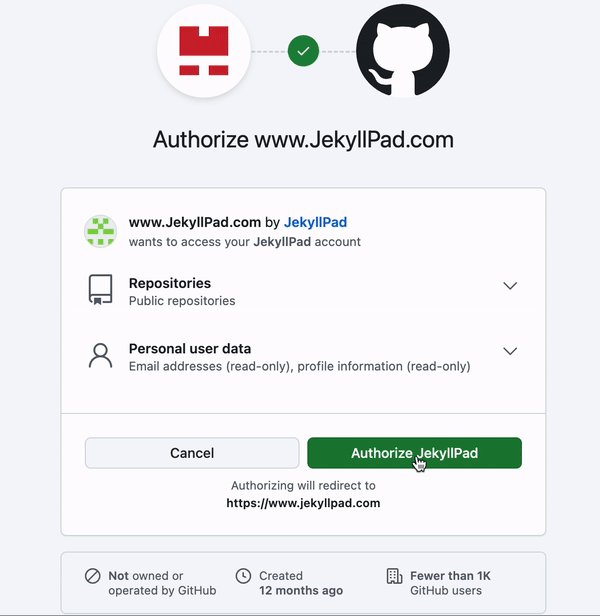
- Logging in with GitHub: The first step is easy—just log in to JekyllPad using your GitHub account. You can choose whether JekyllPad access only your public repos or all of them. This makes sure JekyllPad only get access to what you allow it.

This redirects you to github.com website and lets you to sign in with your Github account. This secure connection lets JekyllPad access your public repositories.

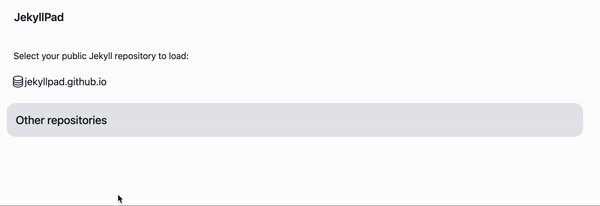
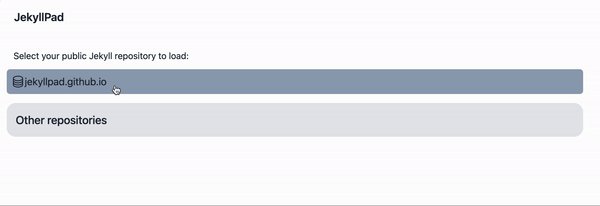
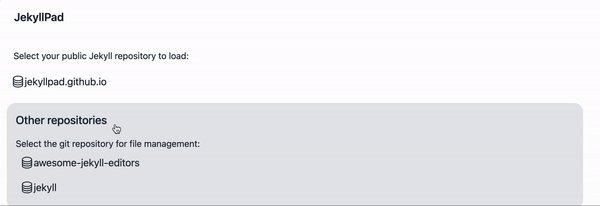
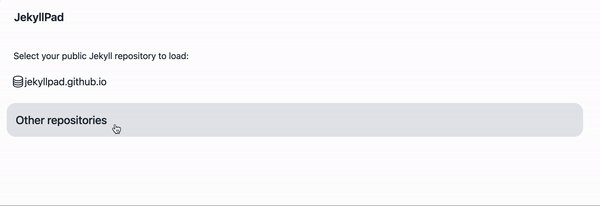
JekyllPad now shows the list of your public repositories. The repositories that end up with .github.io is listed on top, the rest of them is listed below. Repositories ending with .github.io is default Jekyll naming convention in github.

- Reading content from your GitHub repository: Once you're logged in, JekyllPad reads the content stored in your GitHub repository. This includes your site files, posts, markdown content, images, tags and configurations.

All this data is only stored temporarily in your local browser. This makes sure everything is stored and accessed only by you on your personal computer.
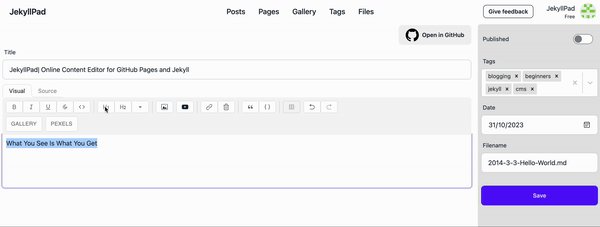
- Making changes using the JekyllPad editor: You can then use the JekyllPad's WYSIWYG Markdown editor to make changes to your content. Whether you’re adding a blog post, updating a page, or tweaking some text, everything is done within your browser—no coding needed.

Here, you can manage title, tags, date and filename as well. Once you are ready, just click Save button.
- Committing changes back to GitHub: When you're happy with your changes, just hit Save. JekyllPad will commit those changes back to your GitHub repository, updating your site automatically. It’s a smooth, effortless process.

JekyllPad comes with an online markdown WYSIWYG editor, specifically designed to make editing easy for everyone.
A WYSIWYG editor (What You See Is What You Get) is a tool that lets you create and edit content in a way that looks exactly like how it will appear on your website. You don’t need to know any coding or markdown language—just type, style your text, and add media like images, and the editor handles the rest.
If you’re used to writing markdown manually, you know how tricky it can get. But with JekyllPad, you can create content in a visual, user-friendly environment without needing to see the underlying code.
This is perfect for users who want to:
- Quickly write and format posts without worrying about syntax.
- Easily preview their content as they edit.
- Make edits fast, even if they aren’t developers.
By reducing the technical hurdles, JekyllPad lets you focus on what’s important—your content, not the code. It’s a huge time-saver, especially if you don’t want to mess with markdown every time you need to make a change.
How Client-Side Processing Enhances Security
One of the key features of JekyllPad is that it uses client-side processing. This means that all the work happens directly in your browser, without relying on server-side systems to manage your content.
But why does this matter for security? When everything happens on the client side, your sensitive data, like GitHub credentials and repository content, stays on your device. This makes it much harder for hackers or unauthorized users to access your information since there’s no external server handling your data.
Here’s why this is a big deal for developers:
-
No server-side interaction: JekyllPad doesn’t store your GitHub credentials on any server. You log in through GitHub, and the authentication process happens securely in your browser.
-
Data privacy: Since your data isn’t traveling to or from a server, you reduce the risk of exposure. It’s a much safer way to manage your website’s content, especially when security is a top concern.
-
Protect your repository: By keeping the entire process client-side, JekyllPad ensures your GitHub repository stays secure, and no third party can interfere with your files.
For users who are worried about data privacy and securing their GitHub credentials, client-side processing offers peace of mind, knowing that their content is managed safely and securely.
Conclusion
In summary, JekyllPad is an all-in-one solution for developers who want to simplify how they manage their static sites. With seamless GitHub integration, a user-friendly WYSIWYG editor, and the added security of client-side processing, JekyllPad streamlines everything. Whether you're using Jekyll, Hugo, or Astro, JekyllPad makes it easy to create, edit, and publish content without hassle.
For developers looking for a faster, more secure, and intuitive way to manage static sites, JekyllPad is the perfect tool. Why not give it a try? It could be just what you need to take control of your website effortlessly.
Ready to simplify your static site management? Sign up for JekyllPad today and experience the difference!